Añadir imágenes a una base de datos y cargarlas usando PHP y MySQL
agosto 26, 2010 a las 4:50 pm | Publicado en PHP, Programacion | 48 comentariosEtiquetas: base-datos, dreamweaver, imagenes, mysql, php
En este tutorial les voy a enseñar a trabajar con imágenes y una base de datos con PHP y MySQL. Vamos a utilizar Dreamweaver CS5, el cual nos va a ahorrar bastante tiempo en algunas cosas.
Al trabajar con imágenes y bases de datos tenemos dos opciones, la primera es guardar la imagen en la base de datos, y la segunda es guardar la ruta de la imagen en la base de datos. El primer caso haría que la base de datos se vuelva un poco pesada, así que usaremos el segundo caso, almacenando únicamente la ruta de la imagen en la base de datos. Esta forma es más fácil y práctico de trabajar con imágenes.
Bueno ahora empecemos. Primero en Dreamweaver vamos a crear un nuevo sitio. Nos vamos al menú Sitio y escogemos Nuevo sitio en la pestaña Sitio, le ponemos un nombre y su ruta:
Luego nos vamos a la pestaña Servidores, ahí damos clic en el símbolo + y llenamos con la siguiente información (en mi caso uso el puerto 8081, si usan otro deben modificar eso):
Luego en la pestaña avanzadas realizamos lo siguiente:
Luego damos clic en Guardar, en la primera ventana y seleccionamos el servidor que creamos:
Luego damos clic en Guardar.
Este proceso es en la version CS5 de Dreamweaver, en la versión 8 es un poco diferente.
Una vez hecho esto creamos un nuevo archivo PHP y lo guardamos en la ruta del sitio, en mi caso C:\xampp\htdocs\PracticaImagenes le vamos a poner el nombre de formulario.php.
Ahora vamos a crear la base de datos que contendrá la información de las imágenes. Usando el phpMyAdmin que trae el XAMPP vamos a crear la base ImagenesPractica y dentro la tabla Catalogo con los siguientes campos:
Ahora en Dreamweaver en el archivo formulario.php nos vamos al menú Ventana -> Bases de datos. En el panel que aparece damos clic en el símbolo + y escogemos «Conexión MySQL» y llenamos los datos como se muestra:
Ahora vamos a crear una página que se llame ingreso_exitoso.php la cual contendrá el texto «El dato ha sido ingresado correctamente».
Cerramos el archivo ingreso_exitoso.php y luego nos vamos al archivo formulario.php. Allí vamos a crear un formulario como el que se muestra en la imagen:
Junto a cada elemento del formulario puse el nombre que tiene cada uno, y el cuadro de la derecha muestra los atributos de la lista Tipo. Bueno en la imagen me faltó un botón que se diga Enviar. Ahí lo incluyen. Una vez hecho esto vamos al menú Insertar -> Objetos de datos -> Insertar registros -> Insertar registro y llenamos como se muestra:
Se debe ir escogiendo cada columna y asignarle el valor correspondiente. En tras insertar, ir a escogemos la página que creamos antes que solo tiene un texto. Damos clic en Aceptar.
Ahora en la ruta del sitio que en mi caso es C:\xampp\htdocs\PracticaImagenes vamos a crear una carpeta llamada images y dentro de ella dos carpetas, una llamada Camisetas y otra llamada Accesorios.
Hasta el momento lo que hace Dreamweaver es llenar la base de datos con lo que tenemos en el formulario. Pero todavia no almacena la ruta de la imagen. Eso vamos a hacer ahora. Antes tenemos un combobox que nos pide el tipo, ya sea Camiseta o Accesorio (suponiendo que es una tienda deportiva) si escogemos camiseta se debe guardar la imagen en C:\xampp\htdocs\PracticaImagenes\images\Camisetas y si escogemos Accesorio se debe guardar en C:\xampp\htdocs\PracticaImagenes\images\Accesorios y además almacenar esa ruta en la base de datos.
Estando en el archivo formulario.php nos vamos en Dreamweaver a la opción de Código (Ver -> Código) y ubicamos la siguiente línea de código:
Debajo de la línea subrayada vamos a insertar el siguiente código PHP:
$tipo_prod = $_POST[«lstTipo»];
//Guardar imagen
if(is_uploaded_file($_FILES[‘fleImagen’][‘tmp_name’])) { // verifica haya sido cargado el archivo
$ruta= «images/$tipo_prod/».$_FILES[‘fleImagen’][‘name’];
move_uploaded_file($_FILES[‘fleImagen’][‘tmp_name’], $ruta);
}
Más abajo tenemos el código:
GetSQLValueString($_POST[‘fleImagen’], «text»),
Lo modificamos y le ponemos lo siguiente:
GetSQLValueString($ruta, «text»),
Listo ahora guardamos el archivo formulario.php y probamos la página web en el navegador.
Al llenar el formulario y escoger una imagen ésta se guarda en la carpeta correspondiente según sea Camiseta o Accesorio y su ruta se guarda en la base de datos:
Ahora vamos a mostrar los datos en otro archivo. Creamos un nuevo archivo llamado catalogo.php
Vamos al menú Ventana -> Vinculaciones. En el panel damos clic en el símbolo + y llenamos el cuadro de diálogo como se muestra:
Damos clic en Aceptar. Ahora vamos al menú Insertar -> Objetos de datos -> Datos dinámicos -> Tabla dinámica:
Guardamos la página y la ejecutamos en el navegador, y podemos ver los datos de la base. Ahora para ver la imagen en lugar de la ruta nos vamos al código y ubicamos el siguiente código:
En la parte que dice <td><?php echo $row_catalogo_imag[‘Imagen’]; ?></td> le modificamos por lo siguiente:
<td><img src=»<?php echo $row_catalogo_imag[‘Imagen’]; ?>» / ></td>
Actualizamos la página y vemos las imágenes:
Espero que les haya gustado este tutorial. Espero sus comentarios y preguntas.
Pueden descargar el programa completo en: http://www.mygnet.net/codigos/php/manejodebasedatos/insertar_imagenes_en_una_base_de_datos_de_mysql_con_php.3238
Consultar, insertar y modificar registros de una base de datos de MySQL con PHP sin programar nada
marzo 27, 2010 a las 7:16 pm | Publicado en PHP, Programacion | 84 comentariosEtiquetas: base, datos, dreamweaver, mysql, php
En otro manual les expliqué cómo realizar manejo se sesiones con PHP y MySQL sin programar nada con Dreamweaver. Esta vez les voy a explicar cómo realizar consultas a bases de datos, ingreso de registros a bases de datos y modificación de estos registros sin programar nada usando Dreamweaver. En este caso usaré una vez más la versión 8 de Dreamweaver (cuando todavía era de Macromedia), sin embargo, ya hice la misma práctica con la versión de Adobe CS3 y es exactamente igual.
Vamos a copiar algunos parámetros del otro manual que hice ya que el comienzo es exactamente igual.
Las herramientas que vamos a utilizar son:
- Wamp Server
- Dreamweaver 8.0 o superior
- Mozilla Firefox o Internet Explorer o cualquier otro navegador
Una vez que tengamos instalado nuestro servidor web, en este caso Wamp Server vamos a proceder a explicar este tutorial.
Primero vamos a crear una base de datos en MySQL usando phpmyadmin que viene con el WAMP Server. La base de datos para este tutorial se llamará «tienda» y contendrá una tabla llamada «Libros» (sin comillas). Esta tabla contiene 5 campos:
Vamos a ingresar 3 libros para tener datos en la base:
Ahora vamos a realizar la página web. Primero creamos una carpeta en el directorio de nuestro servidor web. Es este caso el servidor web es WAMP, por lo tanto voy a crear un directorio llamado TiendaPráctica en la ruta C:\wamp\www
Esa ruta varía según el servidor que usemos. Así por ejemplo si el servidor es XAMPP, la ruta sería C:\xampp\htdocs
Una vez realizado eso nos vamos a Dreamweaver, y antes de abrir algún tipo de documento nos vamos a Sitio -> Nuevo sitio. Vamos a la opción «Avanzadas» y en la opción Datos locales llenamos los campos como muestra la figura:
Luego en la opción de Servidor de pruebas ponemos los siguientes datos:
No estoy dando muchas explicaciones de los campos debido a que ya lo hice en el otro tutorial. Sin embargo, en este último paso solo vale acotar que deberían cambiar (de ser necesario) el «Prefijo de URL», yo uso el url http://localhost:8081/TiendaPractica con el puerto 8082, debido a que le configuré al Apache para salir por ese puerto, ya que el puerto por defecto (el 80) lo usa el IIS. Así que ese campo deben cambiar de ser necesario.
No olviden realizar estos pasos previos, si no no funcionará la conexión a la base de datos.
Luego nos vamos al menú Archivo -> Nuevo y seleccionamos un archivo de tipo PHP. Vamos a guardar el archivo como index.php en la ruta que creamos anteriormente C:\wamp\www\TiendaPractica
Ahora vamos a enlazar la base de datos que creamos a Dreamweaver. Nos vamos al menú Ventana -> Bases de datos. Se abre un panel lateral a la derecha. Ahí damos clic en el símbolo + y damos clic en «Conexión MySQL». Se abre un cuadro de diálogo y lo llenamos con los siguientes datos:
En el campo nombre de la conexión va cualquier nombre. En el panel de la derecha aparece la conexión a la base de datos especificada.
Ahora nos vamos al menú Ventana -> Vinculaciones. Se aparece un panel en la parte derecha, se da clic en el símbolo +, y seleccionar «Juegos de registro (consulta)» . Ahí llenar los datos de la siguiente manera:
Ya tenemos la conexión a la base de datos. Ahora vamos a visualizar los datos en la página web. Vamos al menú Insertar -> Objetos de aplicación -> Datos dinámicos -> Tabla dinámica. Llenamos el cuadro que aparece de la siguiente manera:
Esto se ha creado automáticamente en Dreamweaver:
Ahí podemos modificar los encabezados de las columnas y presionamos F12 para visualizar una vista previa de la página en el explorador:
Hasta el momento hemos cargado los datos de una base de datos sin programar absolutamente nada. Todo lo ha hecho Dreamweaver. Por cierto, arriba especificamos que nos muestre solo 10 registros cada vez, en caso de haber más registros se crearán enlaces de navegación para mostrar los siguientes registros.
Ingresar registros
Ahora vamos a ingresar registros a la base de datos. Vamos a usar el mismo archivo.
Primero vamos a crear una página web PHP llamada ingreso_exitoso.php Usaremos esa página para decirle al usuario que el dato que ingresó en la base se insertó correctamente. Esa página solo tendrá un mensaje y un enlace, el enlace será hacia la página index.php como se muestra en la figura:
Ahora nos vamos al archivo index.php y ubicamos el cursor después de la tabla creada por Dreamweaver, Luego nos vamos al menú Insertar -> Objetos de aplicación -> Insertar registro -> Asistente de formulario de inserción de registros. Allí llenamos el cuadro de diálogo con las siguientes opciones:
Automáticamente Dreamweaver agrega un formulario para poder ingresar registros a la base de datos:
Ahora presionamos F12 para probar el ingreso de datos.
En esta versión de Dreamweaver no se inserta el menú de navegación de registros automáticamente. Para hacer eso nos ubicamos debajo de la tabla que contiene los datos y vamos al menú Insertar -> Objetos de aplicación -> Paginación de juegos de registros -> Barra de navegación de juego de registros. En el cuadro que se aparece llenamos de la siguiente manera:
En la página web nos queda así:
Ahora tenemos un formulario que nos permite ingresar datos a la base de datos de MySQL con PHP y no hemos ingresado una sola línea de código.
Modificar un registro
Para modificar un registro vamos a usar un poco de código PHP adicional. Primero debemos agregar lo siguiente en el archivo index.php En la tabla de los datos vamos a ingresar dos columnas al final de forma que tengamos lo siguiente:
Una vez hecho eso vamos a crear una página web nueva que se llame modificar.php y creamos una pagina php que se llame modificar_exitoso.php. Es ésta última página insertamos un mensaje que diga «El dato ha sido actualizado correctamente» y debe tener un enlace a la página index.php tal cual como se hizo con ingreso_exitoso.php.
Ahora regresamos a la página modificar.php y debemos crear una vinculación de juegos de registros (la conexión a la base de datos se crea una sola vez para todo el sitio web, sin embargo, las vinculaciones se deben crear en cada nueva página web del sitio). Para ello nos vamos a Ventana -> Vinculaciones. En el símbolo + damos clic en Juego de Registros (consulta). Ponemos un nombre a la consulta y seguimos los pasos anteriores para hacer una vinculación.
Hecho eso vamos al menú Insertar -> Objetos de aplicación -> Actualizar registro -> Asistente de formulario de actualización de registro y llenamos el cuadro de diálogo con la siguiente información (en mi caso le puse de nombre a la vinculación modificar_consulta):
Al dar clic en Aceptar se creará automáticamente un formulario como el siguiente:
 Ahora vamos a buscar el siguiente código en la página web que hizo Dreamweaver:
Ahora vamos a buscar el siguiente código en la página web que hizo Dreamweaver:
Ahí vamos a insertar la siguiente línea después de mysql_select_db($database_conexion_libros, $conexion_libros);:
$valor = $_GET[‘IdLibro’];
Y la línea que dice $query_modificar_consulta = «SELECT * FROM libros»; la modificamos de la siguiente manera:
$query_modificar_consulta = «SELECT * FROM libros where IdLibro=$valor»;
Nos queda algo así:
Como vemos lo único que hacemos es usar el método GET para obtener el ID del libro y cargamos los datos completos que se refieren a ese libro. Ahora nos vamos a index.php y seleccionamos la palabra Modificar y le hacemos un vínculo al siguiente enlace:
modificar.php?IdLibro=<?php echo $row_consulta_libros[‘IdLibro’]; ?>
Nos queda de la siguiente manera:
Presionamos F12 para probar.
Eliminar un registro
Primero creamos una página web llamada borrado_exitoso.php allí escribimos un mensaje que diga «El dato ha sido borrado correctamente» y ponemos un link a la página index.php.
Una vez hecho eso creamos un archivo llamado borrar.php y nos vamos al menú Insertar -> Objetos de aplicación -> Eliminar registro y llenamos el cuadro de diálogo con la siguiente información:
Hecho eso regresamos al archivo index.php y seleccionamos la palabra Borrar y le hacemos un link al siguiente enlace:
borrar.php?IdLibro=<?php echo $row_consulta_libros[‘IdLibro’]; ?>
Hecho eso presionamos F12 para probar la página web.
Listo!! Hemos creado una página web que permite interactuar con una base de datos de MySQL usando PHP sin programa casi nada. Todo lo hizo Dreamweaver.
Detalle de registros
Ahora les voy a enseñar una última opción que tiene Dreamweaver. Consiste en mostrar, para este caso, el Id del libro y el nombre. Al dar clic sobre el nombre nos mostrará toda la información del libro obtenida de la base de datos, y al igual que antes, sin programar absolutamente nada.
En el archivo index.php debajo y fuera del formulario de ingreso creamos un link a una página llamada libros.php (esto es solo para poder dirigirnos a la página que vamos a crear).
Hecho eso creamos una página llamada libros.php. En esa página creamos una nueva vinculación a la base de datos con el método que ya explicamos antes. A esta vinculación la llamaremos libros_consulta.
Ahora creamos otra página web que se llamará detalles_libros.php.
Hecho eso volvemos a la página libros.php y nos vamos a Insertar -> Objetos de aplicación -> Juego de páginas Maestro/Detalle. Llenamos el cuadro de diálogo de la siguiente manera:
Ahora explicaremos cada campo:
- Juego de registros: Es el nombre de la vinculación.
- Campos de página maestro: Son los campos que se visualizarán en la página maestro. En este caso solo queremos ver el Id del libro y el nombre del autor. Para quitar registros lo seleccionamos y damos clic en el símbolo menos.
- Vincular con detalle desde: Es el campo que contendrá el enlace para ver el detalle del registro.
- Pasar clave exclusiva: Es la clave primaria de la tabla.
- Mostrar: Es el número de registros que se podrán ver en la tabla maestro.
- Nombre de página detalle: Dirección de la página web donde se mostrará los detalles del registro.
- Campos de la página Detalle: Son los campos que mostrará la página al dar clic en un elemento.
Damos clic en Aceptar. Hecho eso guardamos la página libros.php y la página detalle_libros.php. Pues ya te habrás dado cuenta que ambas páginas se modificaron.
Esto se crea en la página libros.php:
Y esto se crea en la página detalle_libros.php:
Ahora vamos a la página index.php y presionamos F12 para probar. Damos clic en el enlace a la página libros.php y tenemos lo siguiente:
Al dar clic en el nombre de un libro nos dará más detalles sobre el mismo:
Bien este es el final del tutorial Espero que les sirva. No olviden dejar sus preguntas, comentarios o sugerencias.
Pueden descargarse el programa completo en la siguiente dirección: http://mygnet.net/codigos/php/manejodebasedatos/consultar_ingresar_modificar_y_eliminar_registros_de_una_base_de_datos_de_mysql_con_php.3164
Autenticación de usuarios con PHP y MySQL sin programar nada – Manejo de sesiones
septiembre 2, 2009 a las 6:18 pm | Publicado en PHP, Programacion | 77 comentariosEtiquetas: autenticacion, dreamweaver, manejo, mysql, php, sesiones, usuarios, validar
Pues es verdad, te voy a explicar cómo restringir el acceso a una página web mediante un usuario y contraseña o manejo de sesiones que estén en una base de datos de MySQL sin que programes una sola línea de código. Esto no significa que no necesites saber programación PHP, lo necesitas pero aquí te daré algunos pasos para que hagas todo más rápido y si conoces PHP pues lo mejores a tu gusto.
Las herramientas que vamos a utilizar son:
- Wamp Server
- Dreamweaver 8.0 o superior
- Mozilla Firefox o Internet Explorer o cualquier otro navegador
Una vez que tengamos instalado nuestro servidor web, en este caso Wamp Server vamos a proceder a explicar este tutorial.
Primero crearemos una base de datos, en este caso se llama «manejo_usuarios» ésta contiene una tabla llamada «usuarios» con dos campos: «user» y «password». Podemos agregar dos registros para hacer la prueba. Puedes crear la base usando phpMyAdmin que trae el propio WAMP. Entonces tenemos algo así:
Una vez creada la base de datos vamos a crear las páginas web, vamos a necesitar para esta prueba 3 páginas PHP. Recuerda guardarlas en la ruta C:\wamp\www para poder visualizarlas. Bueno de hecho al abrir Dreamweaver (en este caso usaré la versión CS) antes de crear cualquier archivo debemos ir al menú «Sitio» -> «Nuevo sitio». Yo dentro de la ruta C:\wamp\www creé una carpeta llamada «UsuariosenPHP» y dentro una carpeta llamada «images». Respecto a esto último hay que destacar que todas las imágenes que insertes en el sitio desde cualquier ruta se copiará automáticamente a la carpeta «images». Entonces llenamos con los datos necesarios:
- Nombre del sitio: Le puedes poner cualquier nombre
- Carpeta raíz local: Aquí escogemos la carpeta donde está el sitio, en mi caso C:\wamp\www\UsuariosenPHP
- Carpeta predeterminada de imágenes: La ruta de la carpeta que creamos antes C:\wamp\www\UsuariosenPHP\images
Entonces nos queda algo así:
Ahora dentro de la misma ventana nos vamos a «Servidor de pruebas», en Modelo de servidor seleccionamos «PHP MySQL» y en Acceso escogemos «Local/Red». En Carpeta de servidor escogemos la ruta del WAMP, en este caso C:\wamp y en prefijo del URL escogemos la ruta con la que cargaremos nuestro sitio web, para este caso sería: http://localhost/UsuariosenPHP/.
Nota: Si usas otro servidor web como XAMPP tienes que cambiar esas rutas.
Entonces nos queda algo así:
Damos clic en Aceptar. No olvides realizar este paso o tendrás problemas más adelante.
Ahora crearemos las páginas web. Como mencioné antes serán 3 páginas web sencillas las que necesitamos para esta prueba:
- index.php –> Esta página será la principal, tendrá un título y un enlace a la página ingreso.php
- ingreso.php –> Tendrá un formulario donde se ingresará el usuario y la contraseña para autenticarse.
- entrar.php –> Es la página donde ingresaremos si la autenticación fue exitosa.
Ahora veamos qué tiene cada página:
-
index.php
Tendrá únicamente un título y un enlace a la página ingreso.php como se muestra en la siguiente figura:
-
ingreso.php
Esta página contendrá un formulario que pida el nombre de usuario y la contraseña. El campo de texto del usuario se llamará «usuario» (sin comillas) y el campo de texto del password se llamará «contrasena» (sin comillas). Entonces tenemos algo así:
-
entrar.php
Esta página tiene un título, tiene una tabla que dirá el nombre del usuario que accedió y tendrá un link que diga Desconectar que permitirá cerrar la sesión (ya explicaré cómo hacer eso):
Antes de validar los usuarios (que es lo que nos interesa) debemos hacer algo en esta página entrar.php. Debemos restringir el acceso a ella, pues la idea es que sea visible solo por quien inicia sesión. Bien para ello nos vamos al menú Insertar -> Objetos de aplicación -> Autenticación de usuarios -> Restringir acceso a página:
En el cuadro de opciones establecemos los siguientes parámetros:
Ahora cada vez que alguien quiera acceder a esa página sin haber iniciado sesión, será redireccionado automáticamente a la página ingreso.php.
-
Validar usuarios
Bien ahora si vamos a validar el ingreso de los usuarios. En mi base de datos tengo dos usuarios registrados que son:
- Usuario #1: usuario = usuario1, contraseña = prueba1
- Usuario #2: usuario = usuario2, contraseña = prueba2
La validación lo haremos en la página ingreso.php nos vamos al menú Ventana -> Bases de datos y se nos carga una ventana en el panel derecho, si seguiste los pasos anteriores al crear Nuevo sitio y al configurar el servidor de prueba, entonces no tendrás problemas en este paso.
En la ventana de Bases de datos damos clic en el símbolo + y luego en «Conexión MySQL». Se nos aparece una ventana y llenamos con los siguientes datos:
- Nombre de conexión: cualquier nombre, en mi caso se llama conexion_usuarios.
- Servidor MySQL: si la base de datos está en la misma máquina escribimos «localhost» (sin comillas).
- Nombre de usuario: por lo general el nombre por defecto es «root» (sin comillas).
- Contraseña: por lo general se deja el espacio en blanco.
- Base de datos: damos clic en «Seleccionar» y escogemos la base de datos que creamos, en mi caso «manejo_usuarios».
Nos quedaría así:
Ahora en la ventana «Bases de datos» aparece la base seleccionada con el nombre que le pusimos. Ahora nos vamos al menú Ventana -> Vinculaciones. En la ventana que aparece en el menú lateral damos clic en el signo + y escogemos «Juego de registros (consulta)» y escribimos los siguientes datos:
- Nombre: cualquier nombre que queramos darle a la consulta o recordset, en mi caso se llama «consulta_usuarios» (sin comillas).
- Conexión: seleccionamos la conexión que creamos anteriormente.
- Table: escogemos la tabla que contiene los datos, en mi caso «usuarios».
- Columnas: escogemos la opción todo, ya que queremos los datos tanto del usuario como del password.
Nos queda algo así:
Si damos clic en Prueba podemos ver todos los registros que tiene esta consulta. Damos clic en aceptar. Automáticamente Dreamweaver crea el código PHP, sin que hayamos programado absolutamente nada. Yo uso la versión CS o versión 8, aquí el código PHP se crea en el mismo archivo, pero en versiones superiores como la CS4 crea el código en un archivo separado.
Bien, una vez hecha la conexión a la base de datos vamos a validar el usuario. Nos vamos al menú Insertar -> Objetos de aplicación -> Autenticación de usuarios -> Conectar usuario. Se nos aparece un cuadro y establecemos los siguientes parámetros:
- Obtener entrada de formulario: aquí va el nombre del formulario, por defecto se llama form1, pero si le cambiaron de nombre va el nombre que le pusieron.
- Campo nombre de usuario: se escoge el nombre del campo de texto que contiene al usuario, en mi caso se llama «usuario» (sin comillas).
- Campo contraseña: se escoge el nombre del campo de texto que contiene la contraseña, en mi caso se llama «contrasena» (sin comillas).
- Validar utilizando conexión: escogemos el nombre de la conexión a la base de datos que creamos antes, en mi caso «conexion_usuarios» (sin comillas).
- Tabla: escogemos el nombre de la tabla que contiene los usuarios, en mi caso «usuarios» (sin comillas).
- Columna nombre de usuario: escogemos la columna que contiene los usuarios, en mi caso «user» (sin comillas).
- Columna contraseña: escogemos la columna que contiene las contraseñas, en mi caso «password» (sin comillas).
- Si la conexión es correcta, ir a: aquí escogemos la página web a donde se redireccionará al usuario si los datos ingresados son correctos, en este caso entrar.php.
- Si falla la conexión, ir a: aquí escogemos la página web a donde se redireccionará al usuario si los datos ingresados son erróneos, en mi caso ingreso.php.
Nos queda así:
Listo!!! Ahora para ingresar a la página entrar.php debemos validarnos en la página ingreso.php, no hemos escrito nada de código PHP, todo lo hizo Dreamweaver.
Ahora vamos a terminar el programa dándole los últimos toques a la página entrar.php.
Al crear la conexión a la base de datos se crea automáticamente en todas las páginas del sitio, pero las vinculaciones se deben crear una para cada página según se necesite. Entonces en la página entrar.php agregamos una nueva vinculación con el signo + y escogemos «Juego de registros (consulta)» y lo llenamos con los siguientes datos:
Ya sé lo que te estás preguntando ¿qué es eso de Filtro: user = Variable de sesión MM_Username? Bien ¿recuerdas que te dije que no necesitas programar nada, pero que si debes conocer algo de PHP? Bien, si te fijas en el código PHP que Dreamweaver creó en la página ingreso.php te fijarás que existe lo siguiente:
//declare two session variables and assign them
$_SESSION[‘MM_Username’] = $loginUsername;
$_SESSION[‘MM_UserGroup‘] = $loginStrGroup;
Pues ahí tienes la variable MM_Username, ésta variable contiene el nombre de sesión con el que navegarás por la página web, y el nombre de sesión es igual al usuario que tienes en la base de datos. Entonces en esta consulta lo que estamos haciendo es obtener el nombre de usuario donde user (la variable que tenemos en la base de datos) sea igual a la variable MM_Username de inicio de sesión. Pues queremos imprimir ese dato en una parte de la página web, toma en cuenta que por esa razón en Columnas escogí Seleccionado y escogí la columna user únicamente, pues no me interesa imprimir la columna password, sería una gran error.
Bien una vez hecha esta consulta, ponemos el cursor donde queremos imprimir el nombre del usuario y nos vamos al menú Insertar -> Objetos de aplicación -> Datos dinámicos -> Texto dinámico. Nos aparece un cuadro y escogemos la consulta que acabamos de hacer:
Te aparecerá un cuadro que contiene la consulta PHP.
Finalmente vamos a crear el enlace para cerrar sesión. Solo ponemos el cursor donde queremos que esté el enlace, y nos vamos al menú Insertar -> Objetos de aplicación -> Autenticación de usuarios -> Desconectar usuario. Nos aparece una ventana y llenamos con los siguientes parámetros:
Si en vez de la palabra Desconectar quieres, por ejemplo, las palabras Cerrar sesión, entonces la escribes, la seleccionas y sigues el procedimiento anterior.
Así se ve cuando ingresas al área restringida después de validarte, en este caso como usuario2:
Listo!!! Acabas de crear una página web que valida el ingreso de usuarios que están en una base de datos de MySQL sin programar nada.
Trata de probar los demás componentes que trae el menú Insertar -> Objetos de aplicación. Te ahorrarás mucho tiempo haciendo páginas web gracias a Dreamweaver.
Por cierto subí todos los códigos generados a esta página: http://mygnet.net/codigos/php/manejodebasedatos/validar_ingreso_de_usuarios_con_php_y_mysql.3046 ahí los pueden descargar.
Programa sobre SLA y manejo de ping usando PHP
febrero 8, 2009 a las 3:41 pm | Publicado en Programacion | 1 comentarioEtiquetas: acuerdos, nivel, php, ping, programa, servicio, SLA, Software
SLA – Acuerdos de Niveles de Servicio
El presente programa permite realizar reportes sobre los SLA usando el lenguaje de programación PHP.
Los SLA es un documento que describe los objetivos de desempeño y disponibilidad de un servicio o producto. Proporciona una mayor visibilidad y conocimiento de los servicios, además define los alcances, limitaciones y responsabilidades tanto del cliente como del proveedor.
Para entender el programa vamos a definir ciertos términos importantes:
- Disponibilidad (D)
Se entiende como disponibilidad al tiempo medido en horas que todos los canales están en servicio.
La disponibilidad será medida mensualmente, considerando los valores de todos los enlaces en forma agregada. Según el resultado de ésta se realizará el cálculo del Factor de Calidad de Servicio (FCS) con el que se definirá el Valor Mensual a Pagar (VMP) .
La Disponibilidad considera valores mínimos de servicio dependiendo de los lugares y tecnologías utilizadas.
La fórmula de la Disponibilidad es:

Fórmula de la disponibilidad
Donde:
TD = Tiempo disponible del servicio en horas durante el mes
TT = Tiempo total en horas del mes
TM = Tiempo de mantenimiento en que el enlace estuvo fuera de servicio
- Factor de Calidad de Servicio (FCS)
Es un factor determinado por la disponibilidad de todos los enlaces durante un mes, el cual afecta al Valor de Servicio Mensual (VSM).
El Valor Mensual a Pagar (VMP) por parte del cliente se calcula por la siguiente fórmula:

Fórmula del Valor Mensual a Pagar (VMP)
Las fórmulas para hallar el Factor de Calidad de Servicio son las siguientes:
Si el valor de la disponibilidad va desde [100% hasta 99.5%] la fórmula es:

Fórmula 1 del FCS
Si el valor de la Disponibilidad va desde ]99.5% hasta 80%] la fórmula es la siguiente:

Fórmula 2 del FCS
Si el valor de la disponibilidad está entre ]80% hasta 0%] el FCS es cero.
- Retardos
Se medirá utilizando el comando ping; según el tipo de enlace los tiempos promedios de este comando en un canal sin carga de 512 bytes y 1000 ping de prueba deberán ser los siguientes:
- Si el enlace es urbano: menor a 80 ms.
- Si el enlace es interurbano: menor 1000 ms enlaces satelitales y menor a 100 ms enlaces terrestres
- Si el enlace es internacional: menor a 1000 ms enlace satelital y menor a 280 ms enlace terrestre.
En base a estos antecedentes vamos a ver el funcionamiento del programa hecho en PHP. Y luego daremos la dirección de donde podrá descargarse la aplicación.
PROGRAMA PING
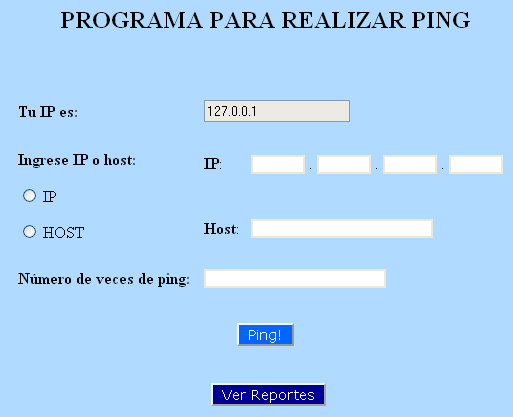
La pantalla inicial es la siguiente:

Pantalla inicial del Programa Ping
Ahí podemos ingresar la dirección IP o el dominio al que queremos hacer ping. Y establecemos el número de veces que se realizará el Ping. Para la prueba vamos a hacer ping al dominio http://www.softonic.com y 5 pings de prueba. Y obtenemos los siguientes resultados:

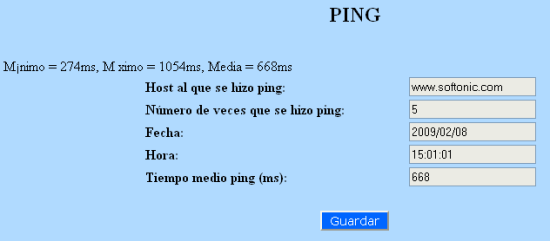
Resultado del ping a http://www.softonic.com
El botón guardar nos permite almacenar la información en la Base de Datos de MySql llamada Ping, como se muestra en el siguiente gráfico:

Base de datos Ping
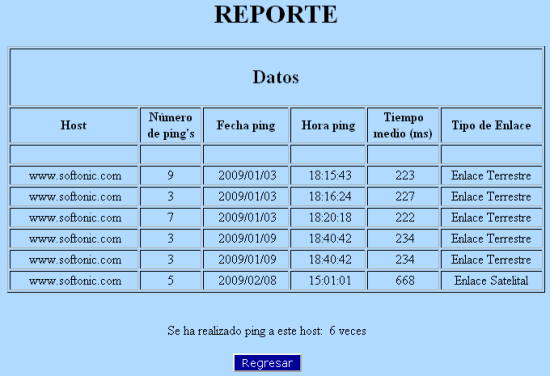
De la misma manera en que se ingresó la información a la base de datos, se puede obtener reportes desde ella:

Reporte Ping
Y los resultados obtenidos serían los siguientes:

Resultado Ping desde la Base de Datos
El programa tiene ciertas validaciones en el ingreso de datos.
PROGRAMA SLA
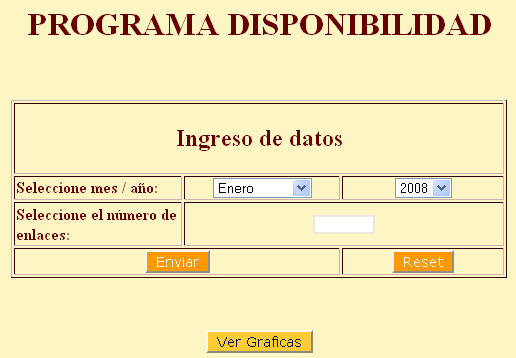
El programa muestra la siguiente pantalla inicial:

Programa SLA
Debemos ingresar el mes y el año del cual vamos a hacer el reporte y el número de enlaces. EL programa automáticamente calculará ciertos valores y especificará si el año es bisiesto o no. Para la prueba haremos del mes de Junio de 2008 con dos enlaces. La pantalla con los datos es la siguiente:

Ingreso de datos para al SLA
Al procesar esta información obtendremos los siguientes resultados:

Resultados del SLA
El programa nos dice cuánto pagaremos por el servicio recibido según las fórmulas que se mencionaron anteriormente.
De la misma manera que el programa anterior, se puede almacenar la información en la Base de datos llamada Disponibilidad:

Base de datos Disponibilidad
Ahora vamos a ver un reporte de esta información. Lo hacemos a través del siguiente formulario:

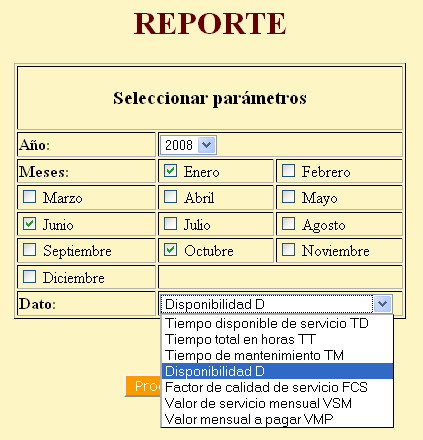
Formulario para Reportes del SLA
Establecidos los datos damos clic en procesar y obtenemos los resultados.
Ver gráfica de barras como las de Excel usando PHP
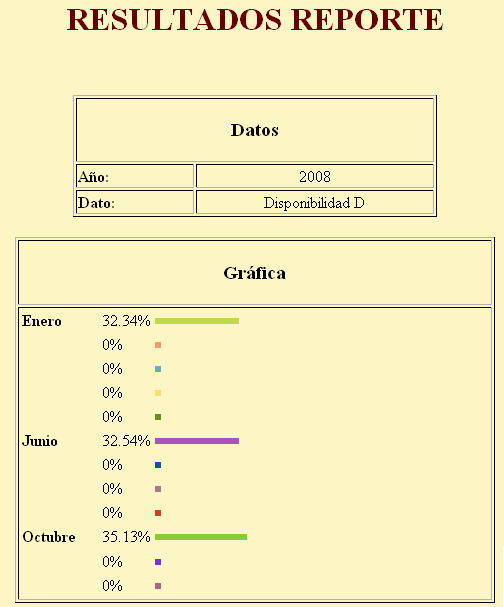
Los resultados que se muestran son los siguientes:

Reporte de los resultados del SLA
Además muestra los resultados en forma detallada.
DESCARGA DEL PROGRAMA
El programa puede ser descargado de la siguiente dirección:
Descarga de las bases de datos
El archivo que se descargan contiene dos archivos de texto donde se encuentra el código SQL de la base de datos.
De todos modos se pueden descargar de los siguientes enlaces.
Base de datos «Disponibilidad«: clic aqui.
Base de datos «Ping«: clic aqui
Ambos archivos contienen el código de las tablas y algunos registros de las bases de datos, pero NO contienen el código para crear la base. Por lo tanto primero crean las bases de datos, una llamada Disponibilidad y la otra llamada Ping y dentro de esas bases ejecutan el código SQL que tiene los archivos.
Obtener datos desde un formulario con PHP y procesarlos
enero 23, 2009 a las 11:38 am | Publicado en Programacion | 17 comentariosEtiquetas: datos, formulario, obtener, php, procesar
En el siguiente programa vamos a hacer lo siguiente.
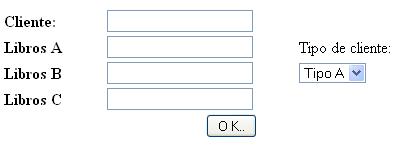
Tenemos un formulario como el que se muestra en la siguiente imagen:

Formulario de ingreso de datos
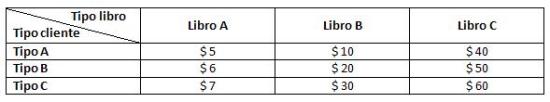
El usuario debe ingresar esos datos. Y de acuerdo al «Tipo de cliente» vamos a calcular el valor a cancelar. Los precios de los libros se calculan de acuerdo a la siguiente tabla:

Tabla de precios de los libros de acuerdo al tipo del cliente
Ahora veamos el código.
Creamos el archivo llamado formulario.php que contendrá el siguiente código dentro del <body>:
<form id=»form1″ name=»form1″ method=»post» action=»procesa.php«>
<table width=»460″ border=»0″>
<tr>
<td width=»99″><strong>Cliente:</strong></td>
<td width=»188″><label>
<input type=»text» name=»clie» id=»clie» />
</label></td>
<td width=»159″> </td>
</tr>
<tr>
<td><strong>Libros A</strong></td>
<td><label>
<input type=»text» name=»libA» id=»libA» />
</label></td>
<td>Tipo de cliente:</td>
</tr>
<tr>
<td><strong>Libros B</strong></td>
<td><label>
<input type=»text» name=»libB» id=»libB» />
</label></td>
<td><label>
<select name=»tipo_clie» id=»tipo_clie»>
<option>Tipo A</option>
<option>Tipo B</option>
<option>Tipo C</option>
</select>
</label></td>
</tr>
<tr>
<td><strong>Libros C</strong></td>
<td><label>
<input type=»text» name=»libC» id=»libC» />
</label></td>
<td> </td>
</tr>
<tr>
<td colspan=»3″><div align=»center»>
<label>
<input type=»submit» name=»ok» id=»ok» value=»O K..» />
</label>
</div></td>
</tr>
</table>
</form>
Como podemos ver en el código cada campo del formulario tiene su propio nombre. De esa manera podremos obtener los datos ingresados en ese campo. En el action del formulario estamos llamando al archivo procesa.php que lo crearemos más adelante.
En php para obtener los datos ingresados en un formulario se lo hace mediante el siguiente código:
$_POST[«nombre_campo_formulario»];
Tomando eso en cuenta vamos a realizar el archivo PHP que procese la información ingresada en el formulario.
Creamos el archivo procesa.php que contendrá lo siguiente:
Al comienzo del archivo, incluso antes de la etiqueta <html> copiamos el siguiente código:
<?php
//Almacenamos en variables lo ingresado en el formulario
$cliente = $_POST[«clie»];
$lib_A = $_POST[«libA»];
$lib_B = $_POST[«libB»];
$lib_C = $_POST[«libC»];
$tipo_clie =$_POST[«tipo_clie»];//Sumamos los valores ingresados en las variables de los libros para saber cuántos libros se han comprado
$tot_lib = $lib_A + $lib_B + $lib_C;//Si el cliente es de Tipo A, se calcula el precio de cada libro de acuerdo a los precios que se muestran en la tabla anterior.
if ($tipo_clie == «Tipo A»){
$precio_A1 = $lib_A * 5;
$precio_B1 = $lib_B * 6;
$precio_C1= $lib_C * 7;
}//Si el cliente es de Tipo B, se calcula el precio de cada libro de acuerdo a los precios que se muestran en la tabla anterior.
if ($tipo_clie == «Tipo B»){
$precio_A2 = $lib_A * 10;
$precio_B2 = $lib_B * 20;
$precio_C2 = $lib_C * 30;
}//Si el cliente es de Tipo C, se calcula el precio de cada libro de acuerdo a los precios que se muestran en la tabla anterior.
if ($tipo_clie == «Tipo C»){
$precio_A3 = $lib_A * 40;
$precio_B3 = $lib_B * 50;
$precio_C3 = $lib_C * 60;
}//Calculamos el total de cada tipo de libro
$total_A = $precio_A1 + $precio_A2 + $precio_A3;
$total_B = $precio_B1 + $precio_B2 + $precio_B3;
$total_C = $precio_C1 + $precio_C2 + $precio_C3;//Calculamos el total de todos los libros vendidos
$total = $precio_A1 + $precio_B1 + $precio_C1 + $precio_A2 + $precio_B2 + $precio_C2 + $precio_A3 + $precio_B3 + $precio_C3;
?>
Luego dentro de la etiqueta <body> vamos a insertar el siguiente código:
<table width=»460″ border=»1″>
<tr>
<td width=»127″><strong>Cuenta:</strong></td>
<td width=»146″> <?php $cuenta = rand(1000,9999); echo «$cuenta»; ?></td>
<td width=»97″><strong>TC:</strong></td>
<td width=»72″> <?php echo «$tipo_clie»; ?></td>
</tr>
<tr>
<td><strong>Nombre:</strong></td>
<td> <?php echo «$cliente»; ?></td>
<td colspan=»2″ rowspan=»6″> </td>
</tr>
<tr>
<td><strong>Total de libros:</strong></td>
<td> <?php echo «$tot_lib»; ?></td>
</tr>
<tr>
<td><strong>Valor libro A</strong></td>
<td> <?php echo «$total_A»; ?></td>
</tr>
<tr>
<td><strong>Valor libro B</strong></td>
<td> <?php echo «$total_B»; ?></td>
</tr>
<tr>
<td><strong>Valor libro C</strong></td>
<td> <?php echo «$total_C»; ?></td>
</tr>
<tr>
<td><strong>Total</strong></td>
<td> <?php echo «$total»; ?></td>
</tr>
</table>
Ahí estamos imprimiendo en una tabla los resultados de las variables que calculamos antes.
Para imprimir datos en PHP usamos el comando echo. Si deseamos imprimir una variable entonces imprimimos dentro del echo entre comillas.
Es decir, si tenemos la variable $suma y queremos imprimir su contenido lo hacemos de la siguiente manera:
echo «$sum»;
Si queremos imprimir códigos HTML entonces lo hacemos entre apóstrofes ‘. Si queremos imprimir el comando <br> para salto de línea, lo hacemos de la siguiente forma:
echo ‘<br>’;
Recuerda:
echo ‘<br>’;
y
echo «<br>»;
No darán el mismo resultado
Ahora te debes estar preguntando ¿cómo mezclo PHP y HTML?. Pues es muy sencillo. Lo separamos usando un punto (.). De la siguiente manera. Vamos a suponer que vamos a imprimir la variable $sum y antes de ella va un salto de línea y después también, para que no se amontone todo. Pues lo haríamos de la siguiente manera:
<?php
$num = 50;
echo ‘<br>’.$sum.'<br>’;
?>
O también puede ser:
<?php
$num = 50;
echo ‘<br>’.»$sum».'<br>’;
?>
Ambos casos darán el mismo resultado.
Así podemos ir mezclando tanto PHP como HTML. Por ejemplo ahora vamos a imprimir el texto con color rojo. Se lo haría de la siguiente manera:
<?php
$sum = 100;
echo ‘<br><font color=»red»>’.»$sum».'</font><br>’;
?>
Eso si, no debes olvidar que cuando abras una etiqueta HTML debes cerrarla. Como en el caso anterior, abrimos la etiqueta <font> y luego la cerramos con </font>.
Algo más que debemos aclarar del programa, es que dentro del archivo procesa.php encontramos el comando:
<?php $cuenta = rand(1000,9999); echo «$cuenta»; ?>
El comando rand cimplemente nos sirve para obtener un número aleatorio. La sintaxis es la siguiente:
rand(int min, int max);
Debemos elegir entre qué números va a estar el número aleatorio, es decir, un rango.
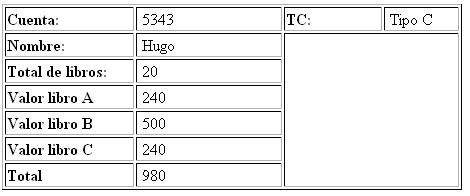
Para terminar, una vez ingresados los datos en el formulario, el resultado sería el siguiente:

Resultado del programa
La interfaz ya depende de ti.
Números primos, números perfectos y números pares usando PHP
enero 22, 2009 a las 3:54 pm | Publicado en Programacion | 5 comentariosEtiquetas: numero, par, paridad, php, primo, programa, Software
En este ejercicio vamos a realizar lo siguiente.
Mediante un formulario vamos a ingresar un número cualquiera. Luego al procesar esta información vamos a obtener en una tabla una lista de números desde el número ingresado hasta el uno. Y de cada número de la lista nos va a indicar si el número es par o impar, si es perfecto o no lo es y si es primo o no.
El resultado será como el de la imagen que se muestra a continuación:

Resultado del programa
Ahora que tenemos una idea de lo que hará el programa vayamos al grano.
Primero vamos a crear los archivos PHP que contienen las funciones de paridad, número perfecto y número primo.
Vamos a crear la función que nos permitirá saber si el número es par o impar. Para lo que creamos el archivo func_paridad.php que contendrá el siguiente código:
<?php
function paridad($num) {
if ($num %2 == 0) {
return true;
}
else {
return false;
}
}
?>
Ahora vamos a crear el archivo que nos dirá si un número es primo o no. Para lo que creamos el archivo funcion_primo.php que contendrá el siguiente código:
<?php
function primo($num){
$cont = 0;
for($i = 1; $i <= $num; $i++){
//echo 3/2.»<br>»;if($num % $i == 0){
//echo «$i <br>»;
$cont++;
}
}if($cont==2){
return true;
}
else{
return false;
}
}
?>
Finalmente creamos el archivo func_perfecto.php que nos permitirá conocer si un número es perfecto o no mediante el siguiente código:
<?php
function perfecto($num){
for ($i=$num-1; $i>= 1; $i–){
if($num%$i==0){
$vec += $i;
}
}if($vec == $num){
return true;
}
else{
return false;
}
}
?>
La función de paridad es muy simple para explicarla. Solo bastaría decir que el símbolo de porcentaje % nos da el valor del residuo de una división entre dos números.
La función del número primo fue explicado en «Números primos usando PHP».
La función para obtener el número perfecto utiliza un algoritmo bastante sencillo. Mediante un bucle usando el for estamos recorriendo los números que van desde el número que recibe la variable $num restado uno hasta el número uno. Le restamos 1 a la variable $num por la definición de número perfecto:
Número perfecto es aquel que sumados sus divisores incluyendo el uno y excluyendo el número, es igual a si mismo.
Ahora estamos usando un acumulador para almacenar los divisores del número ingresado en la variable $vec. Finalmente hay que comparar, y si el número ingresado es igual al valor del acumulador entonces es un número perfecto.
Una vez que tenemos las tres funciones necesarias vamos a crear el formulario donde ingresaremos el número. Para eso creamos el archivo formulario.html y dentro de la etiqueta <body> insertamos el siguiente código:
<form id=»form1″ name=»form1″ method=»post» action=»todititito.php«>
<table width=»355″ border=»0″>
<tr>
<td width=»183″>Ingrese Numero:</td>
<td width=»162″><label>
<input type=»text» name=»num» id=»num» />
</label></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan=»2″><label>
<div align=»center»>
<input type=»submit» name=»enviar» id=»enviar» value=»Enviar» />
</div>
</label></td>
</tr>
</table>
</form>
Como vemos dentro del action, este formulario va a llamar al archivo toditito.php este archivo contendrá el siguiente código:
<html>
<head>
<title>Números perfectos, pares y primos</title>
<style type=»text/css»>
<!–
.Estilo1 {
font-size: 24px;
font-weight: bold;
}
–>
</style>
</head>
<body>
<center>
<p class=»Estilo1″>NÚMEROS PRIMOS, PARES Y PERFECTOS</p>
<p>
<?php//Llamamos a los archivos que contienen las funciones
include(«funcion_primo.php»);
include(«func_perfecto.php»);
include(«func_paridad.php»);//Obtenemos en una variable el número ingresado en el formulario
$num_analiza = $_POST[«num»];echo ‘<table border=»1″ width=»460″>’;
for($i = $num_analiza; $i >= 1; $i–){//Almacenamos en un vector las operaciones que realiza cada función con los números del for
$resp_primo[$i] = primo($i);
$resp_perf[$i] = perfecto($i);
$resp_par[$i] = paridad($i);echo ‘<tr>’;
//Verificamos si el número ingresado es primo o no
if ($resp_primo[$i] == true) {
echo ‘<td bgcolor=»#00CC99″><div align=»center»>’.$i.’ es primo </div></td>’;//Contamos cuántos números primos hay en la lista
$cont_primo++;
}
else {
echo ‘<td><div align=»center»>’.$i.’ no es primo </div></td>’;
}//Verificamos si el número ingresado es perfecto o no
if ($resp_perf[$i] == true) {
echo ‘<td bgcolor=»#FFFF66″><div align=»center»>’.$i.’ es perfecto </div></td>’;//Contamos cuántos números perfectos hay en la lista
$cont_perf++;
}
else {
echo ‘<td><div align=»center»>’.$i.’ no es perfecto </div></td>’;
}//Verificamos si el número ingresado es par o no
if ($resp_par[$i] == true) {
echo ‘<td bgcolor=»#FF9900″><div align=»center»>’.$i.’ es par </div></td>’;//Contamos cuántos números pares hay en la lista
$cont_par++;
}
else {
echo ‘<td><div align=»center»>’.$i.’ no es par </div></td>’;
}echo ‘</tr>’;
}
echo ‘</table>’;//Desplegamos el valor de los contadores
echo ‘<br><br>’;
if ($cont_primo == 0) {
echo «No existen numeros primos en la lista»;
}
else {
echo «Existen $cont_primo numeros primos en la lista»;
}
echo ‘<br>’;
if ($cont_perf == 0) {
echo «No existen numeros perfectos en la lista»;
}
else {
echo «Existen $cont_perf numeros perfectos en la lista»;
}
echo ‘<br>’;
if ($cont_par == 0) {
echo «No existen numeros pares en la lista»;
}
else {
echo «Existen $cont_par numeros pares en la lista»;
}
?>
</p>
</center>
</body>
</html>
Luego podemos probar el programa usando el WAMP o el XAMPP.
Números primos usando PHP
enero 20, 2009 a las 10:42 pm | Publicado en Programacion | 4 comentariosEtiquetas: numero, php, primo, programa
Este tutorial mostrará el manejo de números primos utilizando PHP.
El primer ejercicio consiste en lo siguiente. Se ingresará un número en un formulario web, y se lo procesa para indicarnos si el número ingresado es primo o no. Es un programa muy sencillo pero muy útil.
1.- Creamos un formulario web con Dreamweaver o cualquier otro editor HTML. Y tenemos algo como esto:

El nombre del campo de texto será: numero_primo. En el action del Form llamamos al archivo procesa_primo.php que lo crearemos más adelante.
El código HTML del formulario sería el siguiente:
<form id=»form1″ name=»form1″ method=»post» action=»procesa_primo.php»>
<table width=»460″ border=»0″>
<tr>
<td colspan=»2″><div align=»center»><strong>Ingreso número</strong></div></td>
</tr>
<tr>
<td><strong>Ingrese un número:</strong></td>
<td><label>
<input type=»text» name=»numero_primo» id=»numero_primo» />
</label></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan=»2″><div align=»center»>
<label>
<input type=»submit» name=»ok» id=»ok» value=»Ok» />
</label>
</div></td>
</tr>
</table>
<label></label>
</form>
2.- Antes de crear el archivo procesa_primo.php vamos a crear otro archivo php. A este lo vamos a llamar funcion_primo.php
Este archivo contendrá una función que recibirá un número, y devolverá True si es primo o False, en caso contrario. En el archivo funcion_primo.php vamos a ingresar el siguiente código:
<?php
function primo($num){
$cont = 0;
for($i = 1; $i <= $num; $i++){
if($num % $i == 0){
//echo «$i <br>»;
$cont++;
}
}
if($cont==2){
return true;
}
else{
return false;
}
}
?>
El método recibe un número, y dentro del bucle del for vamos a recorrer desde el número 1 hasta el número ingresado (es decir tenemos una serie de números consecutivos). Luego vamos a dividir el número ingresado para cada uno de esos número consecutivos y a obtener el residuo por medio del comando %. Como el número primo es solo divisible para sí mismo y para la unidad, entonces vamos a contar cuántas veces el número ingresado tuvo residuo cero para cada número consecutivo desde el 1 hasta si mismo. Si el contador es igual a 2, entonces es número primo, caso contrario no, y es eso lo que devuelve la condición al final. Esta función se la puede usar de diferentes maneras como veremos más adelante.
3.- Ahora vamos a crear el archivo procesa_primo.php
Este archivo contiene el siguiente código PHP:
<?php
$num1 = $_POST[«numero_primo»];
include («funcion_primo.php»);
$resp = primo($num1);
if ($resp == true) {
echo «$num1 Es primo»;
}
else {
echo «$num1 No es primo»;
}
?>
Por medio de $_POST[«numero_primo»] estamos obteniendo el valor que el usuario ingresó en la caja de texto del primer formulario y almacenándolo en la variable $num1. Usamos include («funcion_primo.php»); para poder llamar a la función que creamos en ese archivo. Luego simplemente en la variable $resp llamamos al método primo y le enviamos el valor de la variable $num1. Por lo tanto $resp nos va a devolver true o false, según sea primo o no. Luego dentro del IF desplegamos el mensaje en pantalla informando si el número ingresado en el formulario es primo o no lo es.
Ahora vamos a hacer una variación del ejercicio anterior. Vamos a ingresar un número y el programa nos devolverá una lista desde el número ingresado hasta el número 1 y nos dirá si cada número es primo o no.
Por ejemplo, ingresamos el 9. El programa devolverá:
9 no es primo
8 no es primo
7 es primo
6 no es primo
5 es primo
4 no es primo
.
.
Vamos a seguir utilizando el archivo funcion_primo.php
1.- En un archivo nuevo creamos un formulario parecido al anterior. Pero el campo de texto se llamará numero_primo2 y en el action vamos a llamar a procesar_primos_sucesivos.php que lo crearemos más adelante.
El código del formulario sería el siguiente:
<form id=»form1″ name=»form1″ method=»post» action=»procesar_primos_sucesivos.php»>
<table width=»460″ border=»0″>
<tr>
<td colspan=»2″><div align=»center»><strong>Ingreso número</strong></div></td>
</tr>
<tr>
<td><strong>Ingrese un número:</strong></td>
<td><label>
<input type=»text» name=»numero_primo2″ id=»numero_primo2″ />
</label></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan=»2″><div align=»center»>
<label>
<input type=»submit» name=»ok» id=»ok» value=»Ok» />
</label>
</div></td>
</tr>
</table>
</form>
2.- Crearemos el archivo procesar_primos_sucesivos.php
Este contendrá el siguiente código PHP:
<?php
//Almacenamos en la variable $num1 el valor ingresado en la caja de texto del formulario.
$num1 = $_POST[«numero_primo2»];
//Lamamos al archivo funcion_primo.php para poder utilizar la función primo.
include («funcion_primo.php»);
//Creamos una tabla para desplegar los datos
echo ‘<table width=»460″ border=»0″>’;
//Recorremos un bucle desde el número ingresado hasta el número 1.
for ($j = $num1; $j >= 1; $j–) {
//En un vector llamamos al método primo y le pasamos el valor de la variable $j, cada valor del vector $resp[] almacenará la información del número $j diciendo si es true en caso de ser primo, o false en caso contrario
$resp[$j] = primo($j);
echo ‘<tr>’;
//En caso de que el valor almacenado en cada posición $j en el vector sea verdadero le hacemos que despliegue que dicho número es primo, o que despliegue que no es primo si el valor almacenado es falso.
if ($resp[$j] == true) {
echo ‘<td width=»180″>’.$j.’ es primo </td>’;
}
else {
echo ‘<td width=»180″>’.$j.’ no es primo </td>’;
}
echo ‘</tr>’;
}
echo ‘<table>’;
?>
La explicación del programa está en los comentarios.
Ojalá les sirva. Es un programa muy sencillo pero muy útil
Saludos 🙂
Blog de WordPress.com.
Entries y comentarios feeds.

























































