Consultar, insertar y modificar registros de una base de datos de MySQL con PHP sin programar nada
marzo 27, 2010 a las 7:16 pm | Publicado en PHP, Programacion | 84 comentariosEtiquetas: base, datos, dreamweaver, mysql, php
En otro manual les expliqué cómo realizar manejo se sesiones con PHP y MySQL sin programar nada con Dreamweaver. Esta vez les voy a explicar cómo realizar consultas a bases de datos, ingreso de registros a bases de datos y modificación de estos registros sin programar nada usando Dreamweaver. En este caso usaré una vez más la versión 8 de Dreamweaver (cuando todavía era de Macromedia), sin embargo, ya hice la misma práctica con la versión de Adobe CS3 y es exactamente igual.
Vamos a copiar algunos parámetros del otro manual que hice ya que el comienzo es exactamente igual.
Las herramientas que vamos a utilizar son:
- Wamp Server
- Dreamweaver 8.0 o superior
- Mozilla Firefox o Internet Explorer o cualquier otro navegador
Una vez que tengamos instalado nuestro servidor web, en este caso Wamp Server vamos a proceder a explicar este tutorial.
Primero vamos a crear una base de datos en MySQL usando phpmyadmin que viene con el WAMP Server. La base de datos para este tutorial se llamará «tienda» y contendrá una tabla llamada «Libros» (sin comillas). Esta tabla contiene 5 campos:
Vamos a ingresar 3 libros para tener datos en la base:
Ahora vamos a realizar la página web. Primero creamos una carpeta en el directorio de nuestro servidor web. Es este caso el servidor web es WAMP, por lo tanto voy a crear un directorio llamado TiendaPráctica en la ruta C:\wamp\www
Esa ruta varía según el servidor que usemos. Así por ejemplo si el servidor es XAMPP, la ruta sería C:\xampp\htdocs
Una vez realizado eso nos vamos a Dreamweaver, y antes de abrir algún tipo de documento nos vamos a Sitio -> Nuevo sitio. Vamos a la opción «Avanzadas» y en la opción Datos locales llenamos los campos como muestra la figura:
Luego en la opción de Servidor de pruebas ponemos los siguientes datos:
No estoy dando muchas explicaciones de los campos debido a que ya lo hice en el otro tutorial. Sin embargo, en este último paso solo vale acotar que deberían cambiar (de ser necesario) el «Prefijo de URL», yo uso el url http://localhost:8081/TiendaPractica con el puerto 8082, debido a que le configuré al Apache para salir por ese puerto, ya que el puerto por defecto (el 80) lo usa el IIS. Así que ese campo deben cambiar de ser necesario.
No olviden realizar estos pasos previos, si no no funcionará la conexión a la base de datos.
Luego nos vamos al menú Archivo -> Nuevo y seleccionamos un archivo de tipo PHP. Vamos a guardar el archivo como index.php en la ruta que creamos anteriormente C:\wamp\www\TiendaPractica
Ahora vamos a enlazar la base de datos que creamos a Dreamweaver. Nos vamos al menú Ventana -> Bases de datos. Se abre un panel lateral a la derecha. Ahí damos clic en el símbolo + y damos clic en «Conexión MySQL». Se abre un cuadro de diálogo y lo llenamos con los siguientes datos:
En el campo nombre de la conexión va cualquier nombre. En el panel de la derecha aparece la conexión a la base de datos especificada.
Ahora nos vamos al menú Ventana -> Vinculaciones. Se aparece un panel en la parte derecha, se da clic en el símbolo +, y seleccionar «Juegos de registro (consulta)» . Ahí llenar los datos de la siguiente manera:
Ya tenemos la conexión a la base de datos. Ahora vamos a visualizar los datos en la página web. Vamos al menú Insertar -> Objetos de aplicación -> Datos dinámicos -> Tabla dinámica. Llenamos el cuadro que aparece de la siguiente manera:
Esto se ha creado automáticamente en Dreamweaver:
Ahí podemos modificar los encabezados de las columnas y presionamos F12 para visualizar una vista previa de la página en el explorador:
Hasta el momento hemos cargado los datos de una base de datos sin programar absolutamente nada. Todo lo ha hecho Dreamweaver. Por cierto, arriba especificamos que nos muestre solo 10 registros cada vez, en caso de haber más registros se crearán enlaces de navegación para mostrar los siguientes registros.
Ingresar registros
Ahora vamos a ingresar registros a la base de datos. Vamos a usar el mismo archivo.
Primero vamos a crear una página web PHP llamada ingreso_exitoso.php Usaremos esa página para decirle al usuario que el dato que ingresó en la base se insertó correctamente. Esa página solo tendrá un mensaje y un enlace, el enlace será hacia la página index.php como se muestra en la figura:
Ahora nos vamos al archivo index.php y ubicamos el cursor después de la tabla creada por Dreamweaver, Luego nos vamos al menú Insertar -> Objetos de aplicación -> Insertar registro -> Asistente de formulario de inserción de registros. Allí llenamos el cuadro de diálogo con las siguientes opciones:
Automáticamente Dreamweaver agrega un formulario para poder ingresar registros a la base de datos:
Ahora presionamos F12 para probar el ingreso de datos.
En esta versión de Dreamweaver no se inserta el menú de navegación de registros automáticamente. Para hacer eso nos ubicamos debajo de la tabla que contiene los datos y vamos al menú Insertar -> Objetos de aplicación -> Paginación de juegos de registros -> Barra de navegación de juego de registros. En el cuadro que se aparece llenamos de la siguiente manera:
En la página web nos queda así:
Ahora tenemos un formulario que nos permite ingresar datos a la base de datos de MySQL con PHP y no hemos ingresado una sola línea de código.
Modificar un registro
Para modificar un registro vamos a usar un poco de código PHP adicional. Primero debemos agregar lo siguiente en el archivo index.php En la tabla de los datos vamos a ingresar dos columnas al final de forma que tengamos lo siguiente:
Una vez hecho eso vamos a crear una página web nueva que se llame modificar.php y creamos una pagina php que se llame modificar_exitoso.php. Es ésta última página insertamos un mensaje que diga «El dato ha sido actualizado correctamente» y debe tener un enlace a la página index.php tal cual como se hizo con ingreso_exitoso.php.
Ahora regresamos a la página modificar.php y debemos crear una vinculación de juegos de registros (la conexión a la base de datos se crea una sola vez para todo el sitio web, sin embargo, las vinculaciones se deben crear en cada nueva página web del sitio). Para ello nos vamos a Ventana -> Vinculaciones. En el símbolo + damos clic en Juego de Registros (consulta). Ponemos un nombre a la consulta y seguimos los pasos anteriores para hacer una vinculación.
Hecho eso vamos al menú Insertar -> Objetos de aplicación -> Actualizar registro -> Asistente de formulario de actualización de registro y llenamos el cuadro de diálogo con la siguiente información (en mi caso le puse de nombre a la vinculación modificar_consulta):
Al dar clic en Aceptar se creará automáticamente un formulario como el siguiente:
 Ahora vamos a buscar el siguiente código en la página web que hizo Dreamweaver:
Ahora vamos a buscar el siguiente código en la página web que hizo Dreamweaver:
Ahí vamos a insertar la siguiente línea después de mysql_select_db($database_conexion_libros, $conexion_libros);:
$valor = $_GET[‘IdLibro’];
Y la línea que dice $query_modificar_consulta = «SELECT * FROM libros»; la modificamos de la siguiente manera:
$query_modificar_consulta = «SELECT * FROM libros where IdLibro=$valor»;
Nos queda algo así:
Como vemos lo único que hacemos es usar el método GET para obtener el ID del libro y cargamos los datos completos que se refieren a ese libro. Ahora nos vamos a index.php y seleccionamos la palabra Modificar y le hacemos un vínculo al siguiente enlace:
modificar.php?IdLibro=<?php echo $row_consulta_libros[‘IdLibro’]; ?>
Nos queda de la siguiente manera:
Presionamos F12 para probar.
Eliminar un registro
Primero creamos una página web llamada borrado_exitoso.php allí escribimos un mensaje que diga «El dato ha sido borrado correctamente» y ponemos un link a la página index.php.
Una vez hecho eso creamos un archivo llamado borrar.php y nos vamos al menú Insertar -> Objetos de aplicación -> Eliminar registro y llenamos el cuadro de diálogo con la siguiente información:
Hecho eso regresamos al archivo index.php y seleccionamos la palabra Borrar y le hacemos un link al siguiente enlace:
borrar.php?IdLibro=<?php echo $row_consulta_libros[‘IdLibro’]; ?>
Hecho eso presionamos F12 para probar la página web.
Listo!! Hemos creado una página web que permite interactuar con una base de datos de MySQL usando PHP sin programa casi nada. Todo lo hizo Dreamweaver.
Detalle de registros
Ahora les voy a enseñar una última opción que tiene Dreamweaver. Consiste en mostrar, para este caso, el Id del libro y el nombre. Al dar clic sobre el nombre nos mostrará toda la información del libro obtenida de la base de datos, y al igual que antes, sin programar absolutamente nada.
En el archivo index.php debajo y fuera del formulario de ingreso creamos un link a una página llamada libros.php (esto es solo para poder dirigirnos a la página que vamos a crear).
Hecho eso creamos una página llamada libros.php. En esa página creamos una nueva vinculación a la base de datos con el método que ya explicamos antes. A esta vinculación la llamaremos libros_consulta.
Ahora creamos otra página web que se llamará detalles_libros.php.
Hecho eso volvemos a la página libros.php y nos vamos a Insertar -> Objetos de aplicación -> Juego de páginas Maestro/Detalle. Llenamos el cuadro de diálogo de la siguiente manera:
Ahora explicaremos cada campo:
- Juego de registros: Es el nombre de la vinculación.
- Campos de página maestro: Son los campos que se visualizarán en la página maestro. En este caso solo queremos ver el Id del libro y el nombre del autor. Para quitar registros lo seleccionamos y damos clic en el símbolo menos.
- Vincular con detalle desde: Es el campo que contendrá el enlace para ver el detalle del registro.
- Pasar clave exclusiva: Es la clave primaria de la tabla.
- Mostrar: Es el número de registros que se podrán ver en la tabla maestro.
- Nombre de página detalle: Dirección de la página web donde se mostrará los detalles del registro.
- Campos de la página Detalle: Son los campos que mostrará la página al dar clic en un elemento.
Damos clic en Aceptar. Hecho eso guardamos la página libros.php y la página detalle_libros.php. Pues ya te habrás dado cuenta que ambas páginas se modificaron.
Esto se crea en la página libros.php:
Y esto se crea en la página detalle_libros.php:
Ahora vamos a la página index.php y presionamos F12 para probar. Damos clic en el enlace a la página libros.php y tenemos lo siguiente:
Al dar clic en el nombre de un libro nos dará más detalles sobre el mismo:
Bien este es el final del tutorial Espero que les sirva. No olviden dejar sus preguntas, comentarios o sugerencias.
Pueden descargarse el programa completo en la siguiente dirección: http://mygnet.net/codigos/php/manejodebasedatos/consultar_ingresar_modificar_y_eliminar_registros_de_una_base_de_datos_de_mysql_con_php.3164
Banco de sonidos gratis para descargar
abril 18, 2009 a las 5:41 pm | Publicado en Descarga de efectos de sonido, Util | 4 comentariosEtiquetas: audio, banco, base, datos, descargar, efectos, gratis, sonidos
Muchas veces hacemos animaciones en Flash, o editamos algún video o algo y necesitamos un sonido que le dé mayor realidad a nuestro trabajo, por ejemplo el sonido de un auto. Pues bien, aquí les dejo varios enlaces donde encontrarán gran cantidad de sonidos para descargarse y gratis:
http://www.appsmashups.com/descargar-efectos-de-sonidos/
http://www.sonidosderosario.com.ar/banco-sonidos.htm
http://bancoimagenes.isftic.mepsyd.es/
Espero que les sirva.
Obtener datos desde un formulario con PHP y procesarlos
enero 23, 2009 a las 11:38 am | Publicado en Programacion | 17 comentariosEtiquetas: datos, formulario, obtener, php, procesar
En el siguiente programa vamos a hacer lo siguiente.
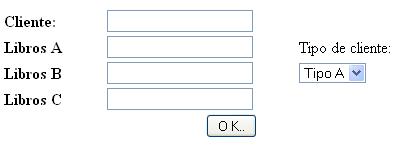
Tenemos un formulario como el que se muestra en la siguiente imagen:

Formulario de ingreso de datos
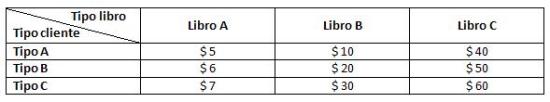
El usuario debe ingresar esos datos. Y de acuerdo al «Tipo de cliente» vamos a calcular el valor a cancelar. Los precios de los libros se calculan de acuerdo a la siguiente tabla:

Tabla de precios de los libros de acuerdo al tipo del cliente
Ahora veamos el código.
Creamos el archivo llamado formulario.php que contendrá el siguiente código dentro del <body>:
<form id=»form1″ name=»form1″ method=»post» action=»procesa.php«>
<table width=»460″ border=»0″>
<tr>
<td width=»99″><strong>Cliente:</strong></td>
<td width=»188″><label>
<input type=»text» name=»clie» id=»clie» />
</label></td>
<td width=»159″> </td>
</tr>
<tr>
<td><strong>Libros A</strong></td>
<td><label>
<input type=»text» name=»libA» id=»libA» />
</label></td>
<td>Tipo de cliente:</td>
</tr>
<tr>
<td><strong>Libros B</strong></td>
<td><label>
<input type=»text» name=»libB» id=»libB» />
</label></td>
<td><label>
<select name=»tipo_clie» id=»tipo_clie»>
<option>Tipo A</option>
<option>Tipo B</option>
<option>Tipo C</option>
</select>
</label></td>
</tr>
<tr>
<td><strong>Libros C</strong></td>
<td><label>
<input type=»text» name=»libC» id=»libC» />
</label></td>
<td> </td>
</tr>
<tr>
<td colspan=»3″><div align=»center»>
<label>
<input type=»submit» name=»ok» id=»ok» value=»O K..» />
</label>
</div></td>
</tr>
</table>
</form>
Como podemos ver en el código cada campo del formulario tiene su propio nombre. De esa manera podremos obtener los datos ingresados en ese campo. En el action del formulario estamos llamando al archivo procesa.php que lo crearemos más adelante.
En php para obtener los datos ingresados en un formulario se lo hace mediante el siguiente código:
$_POST[«nombre_campo_formulario»];
Tomando eso en cuenta vamos a realizar el archivo PHP que procese la información ingresada en el formulario.
Creamos el archivo procesa.php que contendrá lo siguiente:
Al comienzo del archivo, incluso antes de la etiqueta <html> copiamos el siguiente código:
<?php
//Almacenamos en variables lo ingresado en el formulario
$cliente = $_POST[«clie»];
$lib_A = $_POST[«libA»];
$lib_B = $_POST[«libB»];
$lib_C = $_POST[«libC»];
$tipo_clie =$_POST[«tipo_clie»];//Sumamos los valores ingresados en las variables de los libros para saber cuántos libros se han comprado
$tot_lib = $lib_A + $lib_B + $lib_C;//Si el cliente es de Tipo A, se calcula el precio de cada libro de acuerdo a los precios que se muestran en la tabla anterior.
if ($tipo_clie == «Tipo A»){
$precio_A1 = $lib_A * 5;
$precio_B1 = $lib_B * 6;
$precio_C1= $lib_C * 7;
}//Si el cliente es de Tipo B, se calcula el precio de cada libro de acuerdo a los precios que se muestran en la tabla anterior.
if ($tipo_clie == «Tipo B»){
$precio_A2 = $lib_A * 10;
$precio_B2 = $lib_B * 20;
$precio_C2 = $lib_C * 30;
}//Si el cliente es de Tipo C, se calcula el precio de cada libro de acuerdo a los precios que se muestran en la tabla anterior.
if ($tipo_clie == «Tipo C»){
$precio_A3 = $lib_A * 40;
$precio_B3 = $lib_B * 50;
$precio_C3 = $lib_C * 60;
}//Calculamos el total de cada tipo de libro
$total_A = $precio_A1 + $precio_A2 + $precio_A3;
$total_B = $precio_B1 + $precio_B2 + $precio_B3;
$total_C = $precio_C1 + $precio_C2 + $precio_C3;//Calculamos el total de todos los libros vendidos
$total = $precio_A1 + $precio_B1 + $precio_C1 + $precio_A2 + $precio_B2 + $precio_C2 + $precio_A3 + $precio_B3 + $precio_C3;
?>
Luego dentro de la etiqueta <body> vamos a insertar el siguiente código:
<table width=»460″ border=»1″>
<tr>
<td width=»127″><strong>Cuenta:</strong></td>
<td width=»146″> <?php $cuenta = rand(1000,9999); echo «$cuenta»; ?></td>
<td width=»97″><strong>TC:</strong></td>
<td width=»72″> <?php echo «$tipo_clie»; ?></td>
</tr>
<tr>
<td><strong>Nombre:</strong></td>
<td> <?php echo «$cliente»; ?></td>
<td colspan=»2″ rowspan=»6″> </td>
</tr>
<tr>
<td><strong>Total de libros:</strong></td>
<td> <?php echo «$tot_lib»; ?></td>
</tr>
<tr>
<td><strong>Valor libro A</strong></td>
<td> <?php echo «$total_A»; ?></td>
</tr>
<tr>
<td><strong>Valor libro B</strong></td>
<td> <?php echo «$total_B»; ?></td>
</tr>
<tr>
<td><strong>Valor libro C</strong></td>
<td> <?php echo «$total_C»; ?></td>
</tr>
<tr>
<td><strong>Total</strong></td>
<td> <?php echo «$total»; ?></td>
</tr>
</table>
Ahí estamos imprimiendo en una tabla los resultados de las variables que calculamos antes.
Para imprimir datos en PHP usamos el comando echo. Si deseamos imprimir una variable entonces imprimimos dentro del echo entre comillas.
Es decir, si tenemos la variable $suma y queremos imprimir su contenido lo hacemos de la siguiente manera:
echo «$sum»;
Si queremos imprimir códigos HTML entonces lo hacemos entre apóstrofes ‘. Si queremos imprimir el comando <br> para salto de línea, lo hacemos de la siguiente forma:
echo ‘<br>’;
Recuerda:
echo ‘<br>’;
y
echo «<br>»;
No darán el mismo resultado
Ahora te debes estar preguntando ¿cómo mezclo PHP y HTML?. Pues es muy sencillo. Lo separamos usando un punto (.). De la siguiente manera. Vamos a suponer que vamos a imprimir la variable $sum y antes de ella va un salto de línea y después también, para que no se amontone todo. Pues lo haríamos de la siguiente manera:
<?php
$num = 50;
echo ‘<br>’.$sum.'<br>’;
?>
O también puede ser:
<?php
$num = 50;
echo ‘<br>’.»$sum».'<br>’;
?>
Ambos casos darán el mismo resultado.
Así podemos ir mezclando tanto PHP como HTML. Por ejemplo ahora vamos a imprimir el texto con color rojo. Se lo haría de la siguiente manera:
<?php
$sum = 100;
echo ‘<br><font color=»red»>’.»$sum».'</font><br>’;
?>
Eso si, no debes olvidar que cuando abras una etiqueta HTML debes cerrarla. Como en el caso anterior, abrimos la etiqueta <font> y luego la cerramos con </font>.
Algo más que debemos aclarar del programa, es que dentro del archivo procesa.php encontramos el comando:
<?php $cuenta = rand(1000,9999); echo «$cuenta»; ?>
El comando rand cimplemente nos sirve para obtener un número aleatorio. La sintaxis es la siguiente:
rand(int min, int max);
Debemos elegir entre qué números va a estar el número aleatorio, es decir, un rango.
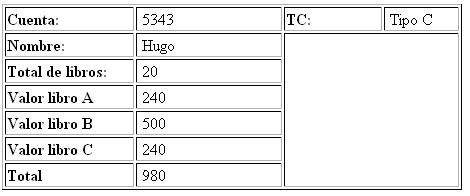
Para terminar, una vez ingresados los datos en el formulario, el resultado sería el siguiente:

Resultado del programa
La interfaz ya depende de ti.
Crea un blog o un sitio web gratuitos con WordPress.com.
Entries y comentarios feeds.





























